This was a feature I knew I wanted on my own Blackshot Design site but working out how to put it all together took a few attempts. I flirted with the idea of using an Elementor popup that appeared on scroll, however struck problems with the secondary popup I had created for the full screen menu.
In any case, I’m really happy with how the final solution turned out. No need to update control files, or add javascript to the header, as everything happens within the Elementor builder.
A very grateful hat tip to Aires DaGraca from iHeartElementor for putting me on the right track.
For a sneak peek of the final solution you can scroll down on this page. Note the different headers, one appears on page load and scrolls out of sight, while a new fixed header with logo appears on page scroll.
Build your foundation
To replicate my setup you’ll need the following:
- The Elementor Hello Theme
- A copy of Elementor Pro to create the custom headers
Lets get started
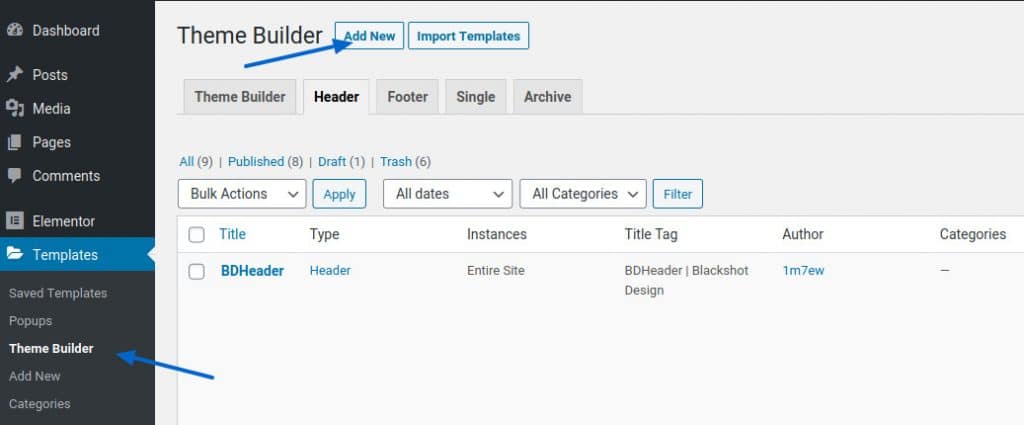
To begin with, create a brand new Elementor Header template in the WordPress dashboard – Templates – Theme Builder – Header section. Provide a descriptive name and close off the template selection popup. Start with a clean slate, no need to load any of the library templates.

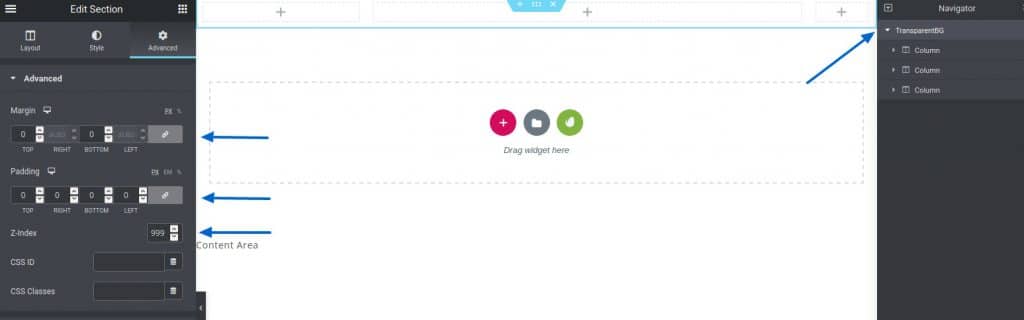
Start with a three column section, set the Layout – Content Width to Full Width. Set Margin and Padding to 0.
I also adjusted my column widths to the following:
- Desktop: 20%, 75%, 5%
- Tablet: 25%, 65%, 10%
- Mobile: 25%, 65%, 10%
Next, set the section and column backgrounds to be transparent using the slider in the Background panel.
I also labelled the section TransparentBG in the Elementor Navigator panel (this comes in helpful later on).
And lastly, I gave this section a z-index of 999. I do this for all headings, as well as footers, just to make sure they always appear on top of any page content.

I went ahead and added logos and icons in the left and right section however I won’t be covering that in this post.
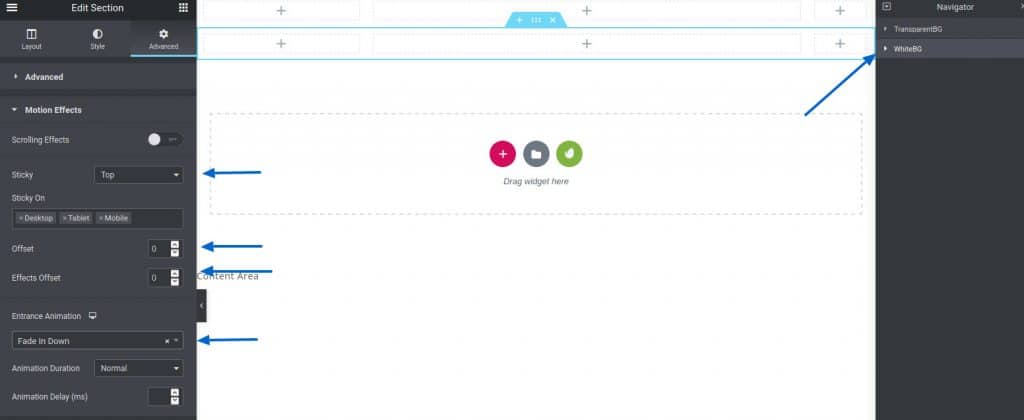
Next step is to duplicate the section. Set the new section’s background to your preferred background colour (I chose white), and set the stickyness to Top, with Offset and Effect Offset set to 0. Update the label in the Elementor Navigator panel to something descriptive (in my case WhiteBG). I also added in an entrance animation (fade in down) to complete the effect.

Adding the code to reveal the header
Next we need to add a little CSS and a drizzling of Javascript. The CSS stops the duplicated section (WhiteBG) appearing on page load, while the Javascript handles the header reveal effect as a visitor scrolls down the page.
Don’t be alarmed by the idea of adding code. All snippets are provided below and can be copied, pasted and modified to suit your needs.
CSS
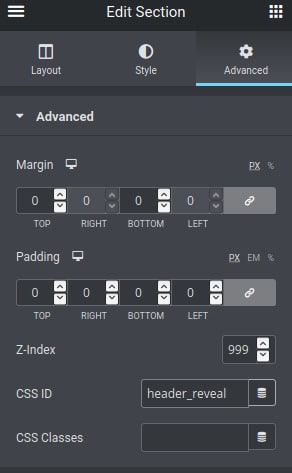
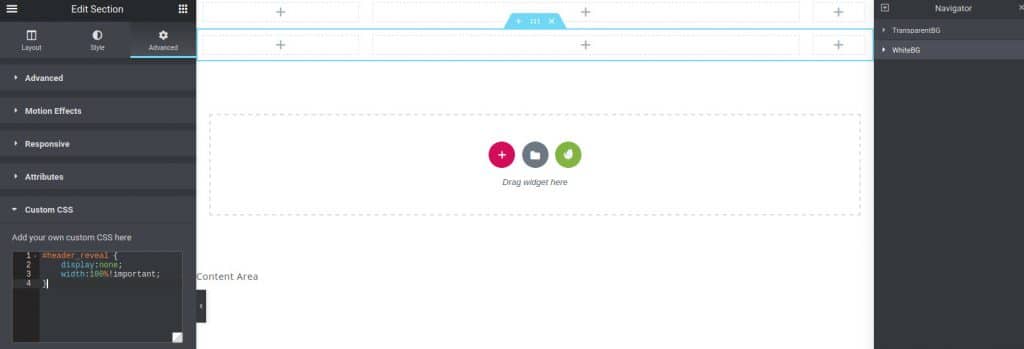
Back to the editor, in the properties of the WhiteBG section, go to the Advanced panel, Advanced drop down and provide a descriptive CSS ID. In my case I used header_reveal.

In the same Advanced area, open the Custom CSS section and add the following snippet:
#header_reveal {
display:none; width:100% !important;
}
For visual reference:

This will stop the secondary header/section appearing when the page loads. The down side is that it may hide the section from the visible design area in the Elementor builder as well. This is why it helps to name the sections in the Navigator panel. By providing descriptive names, we can now target their individual settings much easier.
Javascript
We’ll use a small amount of Javascript to capture the mouse scroll and reveal the secondary (WhiteBG) header.
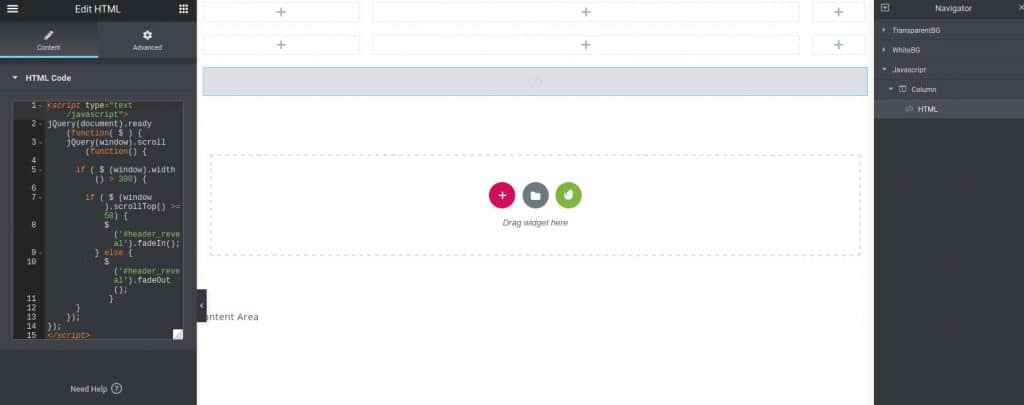
Add a new section beneath the WhiteBG section with a single column and update the name in the Elementor Navigator panel. I just called mine Javascript. Add an HTML module to the new section/column you just created.
In the HTML section of the module copy in the following script:
<script type="text/javascript"> jQuery(document).ready(function( $ ) { jQuery(window).scroll(function() { if ( $ (window).width() > 0) { if ( $ (window).scrollTop() >= 50) { $ ('#header_reveal').fadeIn(); } else { $ ('#header_reveal').fadeOut(); } } }); }); </script>
Here’s what it should look like:

A few things to note. The (window).width controls which devices to apply the code to. You can use Elementor breakpoints to target individual device types, ie Desktop, Tablet or Mobile, or you can keep the number really small (like I did) to target them all.
The (window).scrollTop function identifies how far down the page a visitor needs to scroll (in pixels) before showing the header. In my case I wanted the menu to appear quickly so used a value of 50. You can play around with this value to suit your needs.
The result
And that’s it! Go ahead and set the page conditions to display your new header where you need it and you’re good to go.
In my variation I went ahead and added a logo to my secondary (WhiteBG) section, but you could really do anything you want with it.
It’s worth noting, this does add an extra script to your page load and you should definitely monitor for performance impacts. I would suggest using a tool like GTmetrix to analyse your load and component execution times, just to be sure everything is ok.
If you do find a problem, consider using a caching plugin like WPRocket to delay the loading of render blocking scripts.
Ciao
E




