So you’re working painstakingly on a section within Elementor, you have your colours set, your layout perfect, and BAM! A slip of the mouse, or a piece of custom code takes effect and now you’re looking at something you didn’t plan for. Believe me, I’ve been there.
Here’s two quick methods for getting back to where you need to be.
Best Practice - Take a backup before you start editing
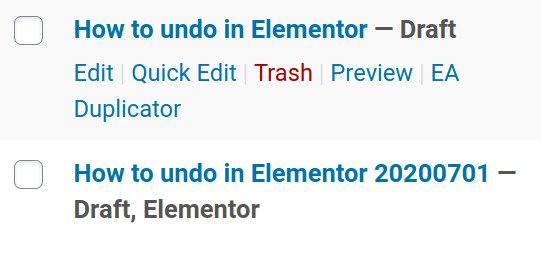
I use the Essential Addons for Elementor pack as a part of my standard toolkit. Included in the package is a handy page/post duplicator function.
Once I’ve duplicated a page, I add the date and leave the post in Draft mode. I know I always have this copy in my pocket in case I need to replace the soon to be edited version. I can also open it up to copy sections or layouts across to my new version if need be.

Method One - Using keyboard shortcuts
In most cases I’ve found the well known undo keyboard shortcut (CTRL-Z) works to revert the most recent change. It works well within the main Elementor design board to undo layout changes, unwanted duplications, and style applications. Additionally, it works in many of the text editors within the left hand design panel.
But sometimes you need to go that little bit further…
Method Two - Using the Elementor history applet
For those times when the CTRL-Z keyboard shortcut doesn’t work, or in those instances where you need to backtrack multiple steps, I find using the Elementor History applet as the best place to start.
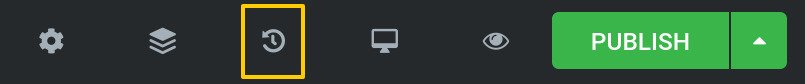
You can find the History applet at the bottom of the left hand design panel.

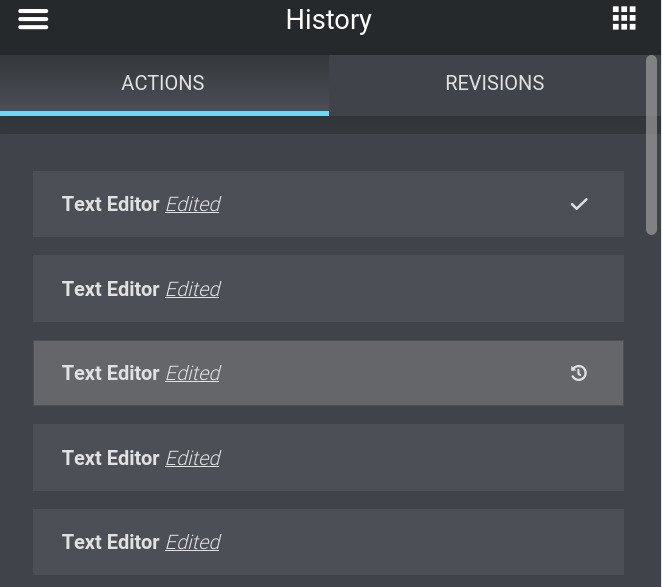
This produces a list of all changes made to your post/page with the most recent changes starting at the top of the page. The tick to the right of the change indicates where you’re currently up to.

Once you’ve determined the step you need to backtrack to, just click on the clock icon. The main design panel will revert to the earlier layout.
All done. Just a quick (but often useful) tip today.
Hope it helps.
Ciao.
Ev




